The Creative Professional’s Guide to Building the Perfect Online Portfolio

Your online portfolio is a creative, effective way to share your work and passion with the public. Think of it as a highlight reel representing your art in a format that will attract clients. It is vital to ensure your online portfolio shows off your skills, personality, and creativity in a way that allows people to get to know you better.
This article shares tips & tricks for creative professionals who want to showcase their work through a visually appealing online portfolio site.
Vsble’s free website builder can help you simplify the creation of your online portfolio by taking the guesswork out of the process.
Tips & Tricks for Crafting a Stunning Online Portfolio
Essentially, you want your online portfolio to reflect your work and personality in a concise, creative, easy-to-digest format. You don’t want to overwhelm your clients by sharing too much, but you still want to ensure you show the full spectrum of your work. Here are some essential tips to maximize the effects of your online portfolio site.
Paint a Picture of Yourself
First things first, be sure to introduce yourself with a brief artist bio that tells your story and shares the type of work you do. Find ways to sprinkle in as much of your personality as possible to make your online portfolio shine.
Once people fall in love with you, you will want to ensure they have a way to connect with you! Be sure to include your contact information on your online portfolio site. Link all of your socials to give potential clients the opportunity to view more of your work beyond your highlight reel.
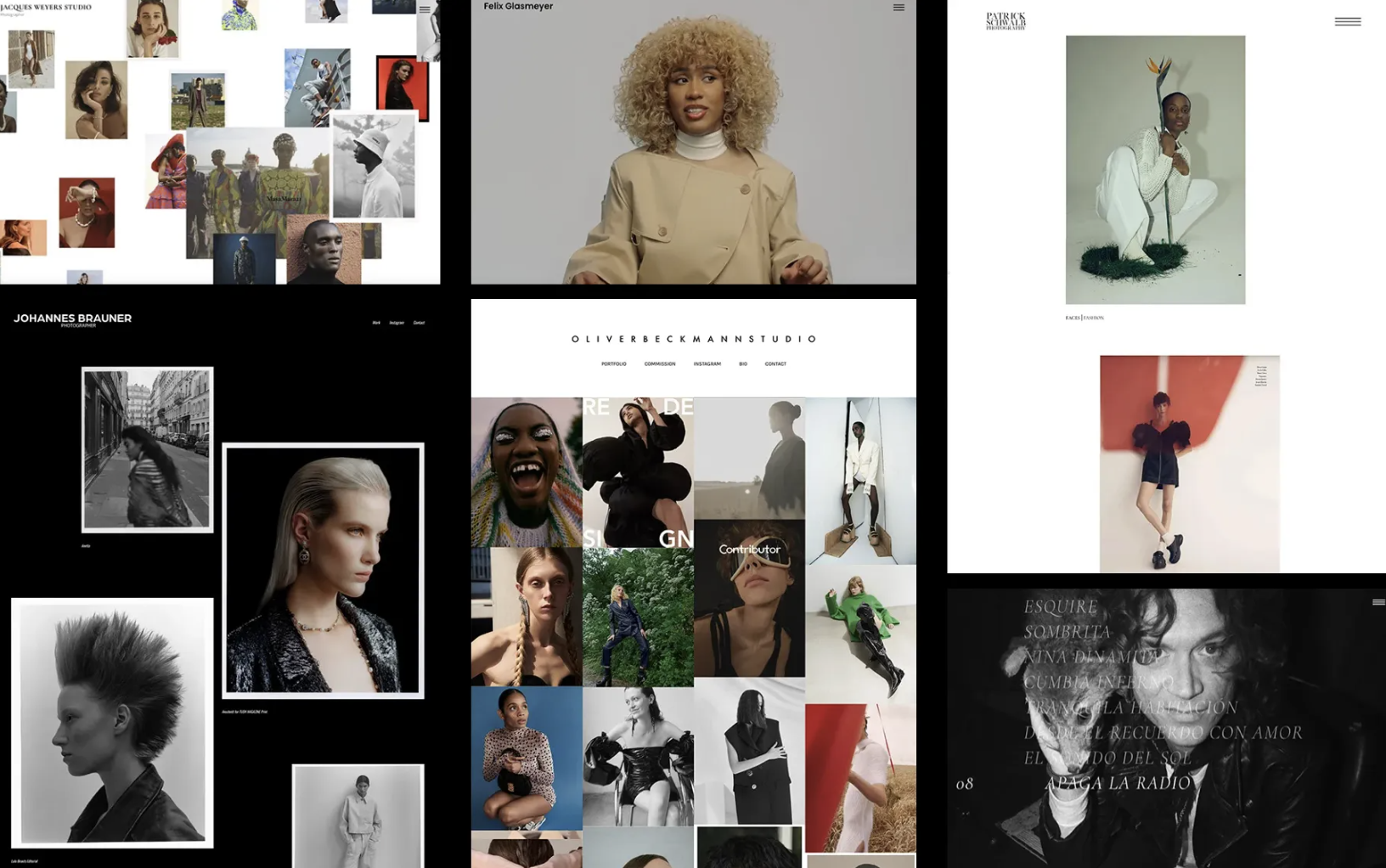
A clear website structure is key for user friendly browsing experience
Keep it Simple
It is essential to keep your online portfolio site design clean and simple. Choose a basic theme that carries through your site to create a consistent message while allowing your work to shine.
You will also have to decide how to format your site. Here are some general templates to choose from:
-
Vertical Scrolling
-
Horizontal Scrolling
-
Full-Screen Slideshow
-
Thumbnails
Curate the Perfect Collection
Your online portfolio does not have to include every piece of art you have created listed in chronological order. Sharing too much for your potential clients to sift through may hurt your cause. Consider this a highlight reel, showcasing your best work that shows off your style.
Ideally, including somewhere between 10-20 examples of your work would be perfect. Deciding how to curate your collection can be a challenge. To begin, try narrowing your selection to your top 20 images that make you stand out. From there, you can select the pieces that paint a beautiful picture for your clients.
Be selective and narrow down to your best and brightest work that allows your style, personality, and passion to shine while showcasing your strengths and versatility. Try to tell a story with your online portfolio.
A detail view of the album on the Vsble website of Caroline Heinecke.
Always Be Prepared
You can save yourself lots of time and headaches by doing some prep work before you start working with a website builder. Streamline the process by having all of your bio information, descriptions, and artwork prepped and selected before you start building your online portfolio site.
That way, you can use a free website builder like Vsble to fill in the blanks in a ready-to-use template. It will save time and effort that is much better spent on fostering your creativity.
Don’t Sweat the Small Stuff
It’s so easy to get caught up in trying to be a perfectionist when you’re first building your online portfolio. Potential clients can’t find you until you’re online for them to seek out, though. So, it’s important to set up a basic site to start with and tweak the details later.
Set up a simple theme, add your best work, and worry about the small details once your site is up and running. Don’t drive yourself crazy!
Lay It All Out
A great way to give a more intimate look into your art is to share your sketches, doodles, and unfinished work. People will enjoy learning more about your process because it shows them how hard you’ll work for them as your client!
Once you solidify your selection of work that you want to showcase, along with behind-the-scenes peeks into your process, be sure to lay out everything in the order you want folks to view it. Make sure your online portfolio site tells your story the way you want it to be seen.
Take the Guesswork Out of the Equation with Vsble’s Free Website Builder
The best way to streamline the process of creating an online portfolio is to use a website builder that lays the groundwork. You’ll fill in the gaps with your story, art, and passion. It’s the perfect partnership.
Vsble is a portfolio website builder that empowers creative professionals to showcase their best work by creating a free website for their online portfolio. Vsble is a head above the competition because it offers a host of benefits that other cookie-cutter website builders do not:
-
Ready-to-Build Responsive Templates: Simply fill with your content and go live – no building necessary
-
Fully GDPR Compliant: Comes equipped with a ready-to-use Cookie Solution – no need to buy a third-party tool
-
Seamless Integration: Fully integrates with other applications such as Print-On-Demand, Shopify, analytics, widgets, and more
-
Full Arsenal of Tools: Password protection, PDF Creator tools, GPDR-compliant analytics, etc.
-
Free SSL Secured Subdomain: Connect and domain from any provider with Vsble with a FREE SSL
Vsble is the perfect tool to help creative people build a free website that is fully SEO-optimized and GDPR-compliant. No coding skills or building are necessary. We provide the full framework to set the foundation for your online portfolio. You bring the art, and we’ll do the rest.