Was ist ein Favicon & alles, was du darüber wissen musst

Wusstest du, dass einer der effektivsten Bestandteile deiner Markenidentität etwas ist, das du jeden Tag unbewusst wahrnimmst? Es ist weder dein Logo noch dein sorgfältig ausgearbeitetes Farbschema oder Blogdesign. Es ist das winzige Symbol, das jeder URL deiner Website zugeordnet ist – genau, dein Favicon!
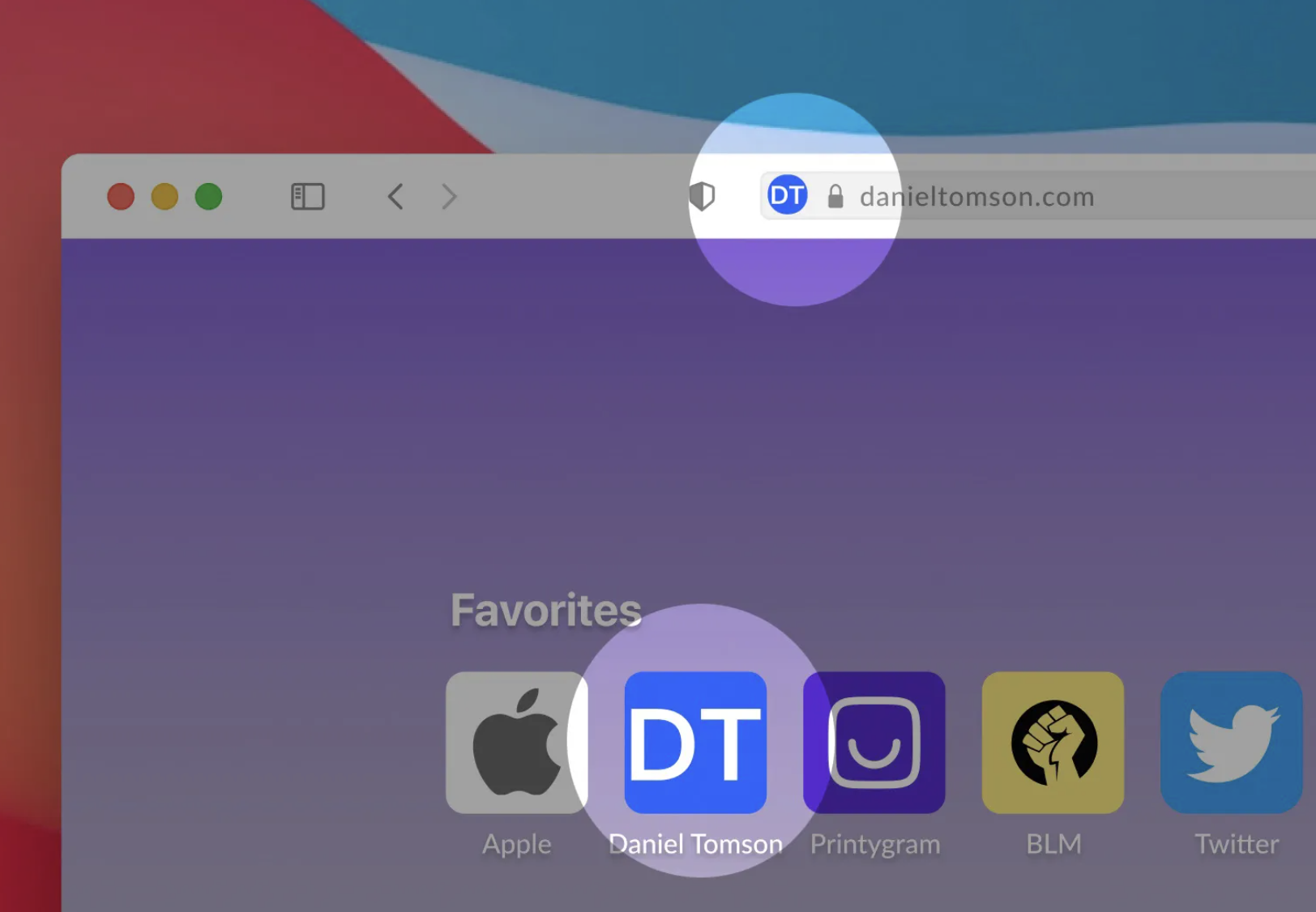
Ein Favicon (kurz für „Favorites Icon“) ist das kleine Bild, das in Browser-Tabs erscheint und den Nutzern hilft, Webseiten auf einen Blick zu erkennen. Wenn du schon einmal einen Webbrowser benutzt hast, hast du mit Sicherheit ein Favicon gesehen.
Fragst du dich, ob du ein eigenes Favicon brauchst? Lies weiter und erfahre, warum ein Favicon wichtig ist und wie du noch heute eines erstellen und integrieren kannst!
Was ist ein Favicon?
Ein Favicon, auch bekannt als Shortcut-, Website-, URL- oder Lesezeichen-Symbol, ist ein kleines Bild, das einer bestimmten Webseite zugeordnet ist.
Favicons helfen Nutzer:innen dabei, deine Website anhand von Design, Farbschema oder Logo schnell zu erkennen. Sie sind in Lesezeichen, Favoritenlisten und Browser-Tabs sichtbar – also überall dort, wo deine Seite auftaucht.
Warum ist mein Favicon wichtig?
Ein Favicon stärkt die Wiedererkennung deiner Marke. Nutzer erinnern sich an das Aussehen deiner Website und assoziieren dein Favicon automatisch mit deinem Unternehmen. Farben und Logo wirken wie ein visuelles Gedächtnis.
Wo erscheint ein Favicon im Internet?
Ein Favicon erscheint in der Adresszeile oder im Tab deines Browsers, in den Lesezeichen oder im Browserverlauf – z. B. in Chrome, Firefox oder Safari. Auch bei mobilen Suchanfragen spielt das Favicon eine wichtige Rolle – es hilft, deine Seite hervorzuheben.
Welche Vorteile bietet ein Favicon?
Obwohl Favicons klein sind, haben sie eine große Wirkung:
Verbesserte Markenwiedererkennung
Ein wiedererkennbares Favicon erhöht die Wahrscheinlichkeit, dass Nutzer:innen deine Seite erneut besuchen oder in E-Mails wiedererkennen.
Stärkt deine Marken-Glaubwürdigkeit
Ein einheitliches Erscheinungsbild über alle Plattformen hinweg vermittelt Professionalität und Vertrauen.
Mehr Website-Nutzung
Favicons machen es wahrscheinlicher, dass Nutzer deine Seite in ihren Favoriten speichern und regelmäßig besuchen.
Neue Nutzer gewinnen
Ein gut gestaltetes Favicon hebt deine Seite von der Masse ab und kann neugierige Nutzer:innen anziehen.
Erleichtert die Navigation auf deiner Website
Da dein Favicon in jedem Tab sichtbar ist, hilft es Nutzer:innen beim Navigieren zwischen den Seiten.
Verbessert ein Favicon mein SEO?
Ja! Favicons sind Teil deiner SEO-Strategie, denn sie beeinflussen:
- URL-Optimierung: Das Favicon erscheint in deiner URL-Vorschau und kann dein Suchergebnis optisch aufwerten.
- Web-Traffic: Es sorgt für mehr Wiedererkennung und somit mehr Klicks.
- Vertrauenssignale: Ein Favicon vermittelt Seriosität – das wirkt sich positiv auf dein Google-Ranking aus.
Was sollte dein Favicon beinhalten?
Ein gutes Favicon:
- Funktioniert plattformübergreifend und ist überall korrekt dargestellt.
- Enthält ein erkennbares Logo.
- Nutzt moderne Designelemente (Flat Design, einfache Formen, leuchtende Farben).
- Verwendet gut lesbare Schrift.
- Ist in verschiedenen Auflösungen verfügbar.
Wie erstelle ich ein Favicon?
Wähle die richtige Größe
Ein Favicon sollte zwischen 19×19 px und 128×128 px groß sein und einen transparenten Hintergrund haben.
Vorsicht bei Animationen
Animation ist erlaubt, sollte aber dezent sein und nicht vom Inhalt ablenken.
Schriftart wählen
Wähle eine klare, kreative Schrift für deine Marke – am besten eine, die sich von anderen abhebt.
Farben beachten
Deine Website-Farben sollten sich im Favicon wiederfinden. Vermeide es jedoch, dein Favicon mit zu ähnlichen Farben wie bei der Konkurrenz zu gestalten.
Favicon testen
Teste dein Favicon auf verschiedenen Geräten und Browsern. Achte darauf, dass es auch in Kombination mit Text oder anderen Elementen gut funktioniert.
